在 Wagtail 中,把「app」想象成是負責處理網站某個角落的小隊長,比如負責用戶管理或者內容發布這樣的任務。而「網站」就是由這些小隊長們組成的大團隊,一起協作,把整個網站運營起來。
每個 app 都是獨立的,負責特定的功能,這樣做的好處是讓網站的結構清晰,也方便日後擴展或維護。比如說,如果想增加新功能,只需開發一個新的 app 就好,不用動到其他部分,這樣既高效又安全。
這種分工合作的方式,讓管理和升級網站變得輕鬆許多,也讓每個部分都能專注於做自己最擅長的事情。這就是 Wagtail 給網站帶來的模塊化和靈活性,讓整個開發過程和日後的維護都更加順利。
在 terminal 中,輸入 startapp,讓 wagtail 幫你生出 blog app
python manage.py startapp blog
這時候,你的 mysite 目錄會長成這樣
mysite/
├── blog # <- 這是剛剛產生的 app
├── .dockerignore
├── Dockerfile
├── home/
├── manage.py*
├── mysite/
├── requirements.txt
└── search/
要在 mysite/settings/base.py 中,將 blog 加到 INSTALLED_APPS 裡面
INSTALLED_APPS = [
"blog", # <- blog 一定要加
"home",
"search",
"wagtail.contrib.forms",
"wagtail.contrib.redirects",
"wagtail.embeds",
"wagtail.sites",
"wagtail.users",
#... other packages
]
首先進入 blog/models.py ,開始修改 model。
from django.db import models
# Add these:
from wagtail.models import Page
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel
class BlogIndexPage(Page):
intro = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('intro')
]
因為我們修改了 models.py,所以就是下 makemigrations, 和 migrate
python manage.py makemigrations
python manage.py migrate
blog app 的起點,是 post 列表,通常 blog 的設計都是從時間最靠近現在的 post 開始,不斷的列出 post。這個物件我們宣告為 BlogIndexPage。
在 blog/models.py 中加上這段程式碼。
from django.db import models
# Add these: # 要加的部分
from wagtail.models import Page
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel
class BlogIndexPage(Page):
intro = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('intro')
]
加完後,一定要使用 makemigrations 和 migrate 指令。
python manage.py makemigrations
python manage.py migrate
這個 model 的名字是 BlogIndexPage,預設的模板名是 blog_index_page.html。在 folder 下開出 templates folder,並創造 blog_index_page.html 檔案,路徑是 在 blog app 下的 templates/blog/blog_index_page.html 。

{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-blogindexpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<div class="intro">{{ page.intro|richtext }}</div>
{% for post in page.get_children %}
<h2><a href="{% pageurl post %}">{{ post.title }}</a></h2>
{{ post.specific.intro }}
{{ post.specific.body|richtext }}
{% endfor %}
{% endblock %}
能把所有 post 一個一個取出來,並渲染成文章列表中一格一格的, html 關鍵,就在 下面這個 loop。get_chidren 可以把 Blog Index Page 的 post 分別取出,並將資訊填入每一個格子中。
{% for post in page.get_children %}
<h2><a href="{% pageurl post %}">{{ post.title }}</a></h2>
{{ post.specific.intro }}
{{ post.specific.body|richtext }}
{% endfor %}
step1:
在 http://127.0.0.1:8000/admin 使用你的管理員用戶資料登入,就是 superuser
step2:
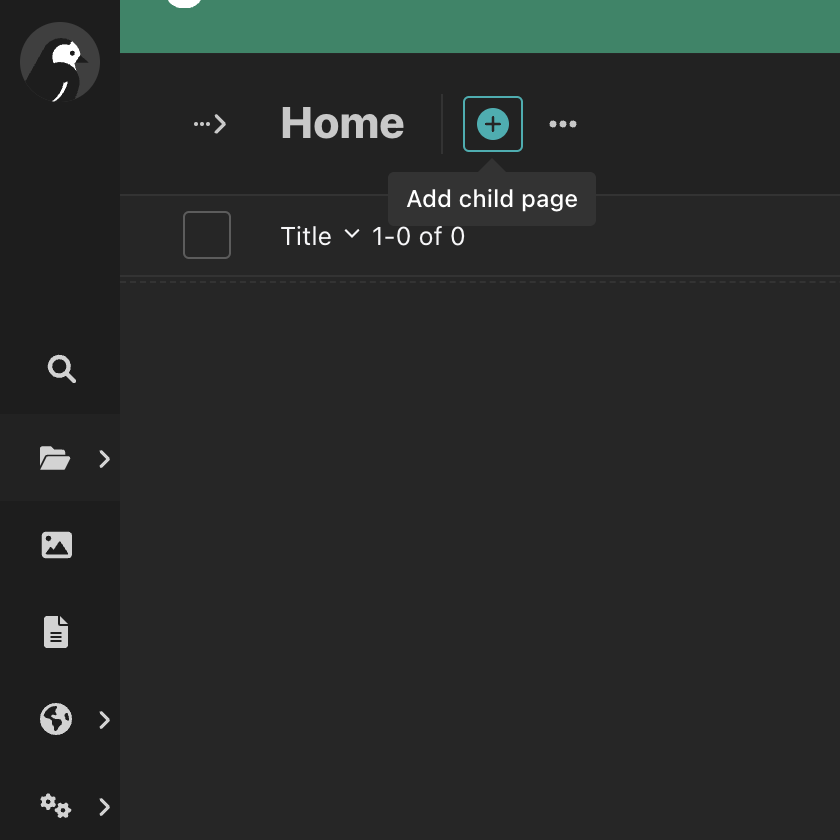
在 page 這一頁,點擊 [+] 選擇 Add child page

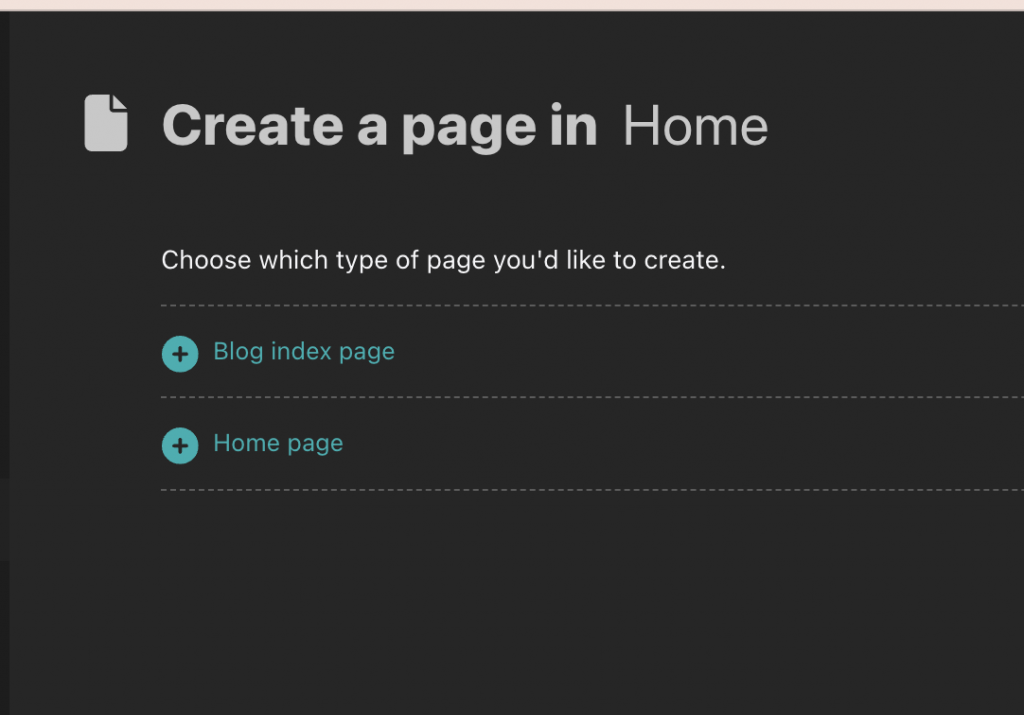
step3:
Create Blog Index Page

step4:
在 title 填入 Our Blog
intro 也填入一段話

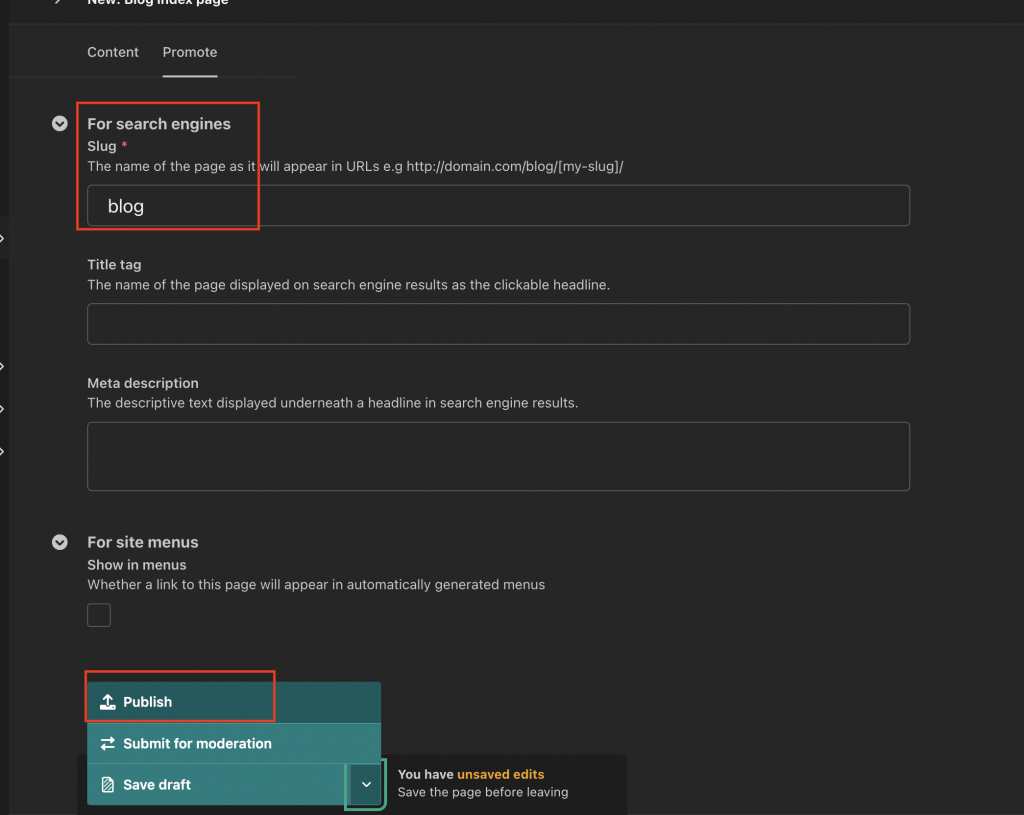
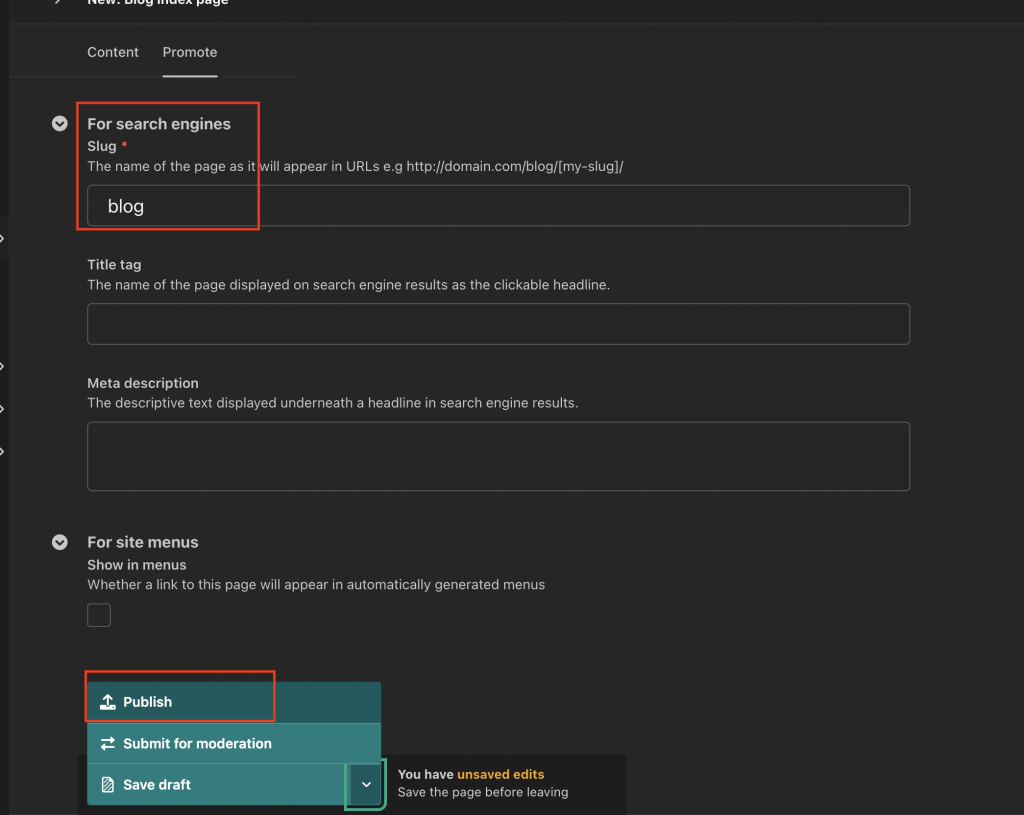
step5:
slug 預設會是 our-blog,請改成 blog,這點很重要,因為 slug 會決定 url path。
完成後,按下 Publish,讓頁面發佈出去。

你應該會看到你打在 Our Blog page 上的文字

明天,我們開始進入每一則 post 的發文。
